Метод основан на тщательном анализе симптомов ошибки, которые могут проявляться как неверные результаты вычислений или как сообщение об ошибке. Если компьютер просто «зависает», то фрагмент проявления ошибки вычисляют, исходя из последних полученных результатов и действий пользователя. типы багов Полученную таким образом информацию организуют и тщательно изучают, просматривая соответствующий фрагмент программы. В результате этих действий выдвигают гипотезы об ошибках, каждую из которых проверяют. Если гипотеза верна, то детализируют информацию об ошибке, иначе — выдвигают другую гипотезу. Последовательность выполнения отладки методом индукции показана на рис.
Почему важно тестировать программы

Баги бывают незначительными и критическими, когда программное обеспечение просто перестает работать. Из-за ошибок программистов откладывались на неопределенный срок релизы нового ПО крупных компаний. Некорректная работа софта – это не всегда вина разработчиков.
История программного обеспечения
Он обработает исключения так, что программа продолжит работать. Он не предвидел реальные условия развертывания программы. Теперь ему надо вернуться в исходный код и поправить фрагмент. Возникают, когда программа скомпилирована и уже выглядит как файл — жми и работай. Ошибка в программировании — это зачастую ошибки разработчиков, которые находят тестировщики.
Различные классификации программного обеспечения
Программное обеспечение — это набор инструкций, процедур, реализуемых компьютером, которые позволяют ему выполнять различные задачи. Или другими словами это набор программ, призванных управлять вычислительной средой и поддерживать его функции. Системный администратор — это важный специалист в любой организации, который следит за тем, чтобы компьютеры и сети работали без сбоев. В этой статье мы расскажем, кто такие системные администраторы, какие задачи они выполняют, какие навыки им нужны…
Программное обеспечение Что это такое, какие виды программного обеспечения существуют
Процесс создания продукта можно разделить на несколько частей. В свободном исходный код открыт, есть вариант не только запустить программу и пользоваться ей, но и улучшить, доработать, найти проблемные места. Свободный софт предполагает выпуск дополнений, новых версий, сборок. Открытое ПО предоставляет полный общедоступный режим, где изменить программу может любой желающий. Главное отличие от свободного в том, что даже у владельца нет прав на свой продукт, изменить или участвовать в разработке есть возможность у каждого человека.

Гарантированный успех: решай любые тесты на 100% с мощью GPT в твоем браузере
- Метод обратного прослеживания — это эффективный способ отладки небольших программ.
- К сожалению, многие ошибки других видов транслятор выявить не в силах, т.к.
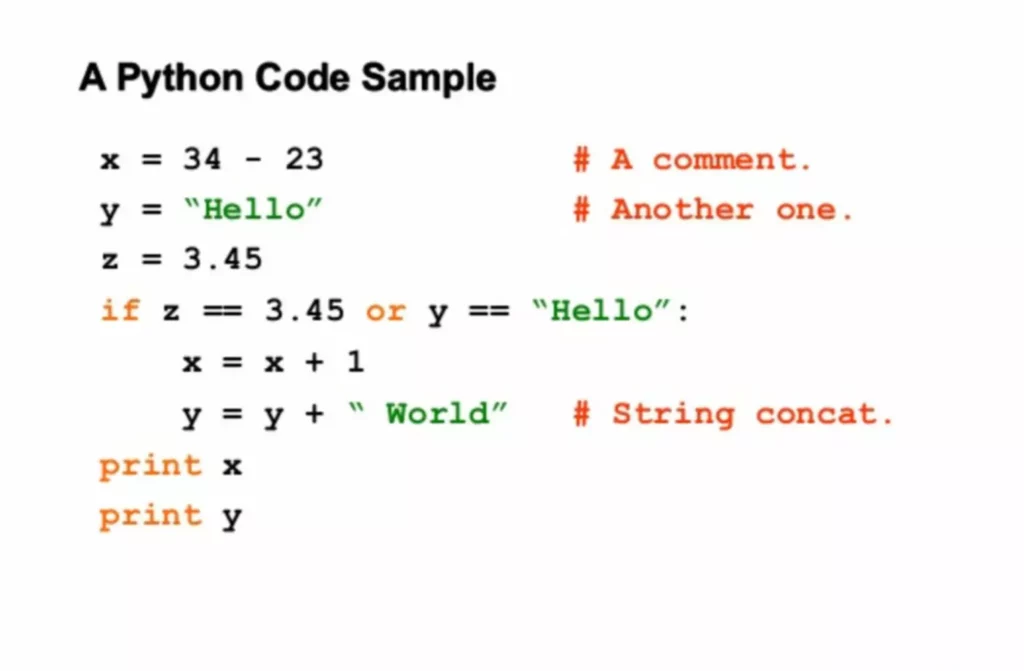
- Компилятор — это программа, которая преобразует исходный текст на языке программирования в машинный код.
- Организуя данные об ошибке, целесообразно записать все, что известно о ее проявлениях, причем фиксируют, как ситуации, в которых фрагмент с ошибкой выполняется нормально, так и ситуации, в которых ошибка проявляется.
- Для этой точки строится гипотеза о значениях основных переменных, которые могли бы привести к получению имеющегося результата.
Тестирование — это проверка программного обеспечения, которая показывает, соответствует ли оно ожиданиям разработчиков и правильно ли работает. Для точки выдвигается гипотеза о значениях основных переменных, которые могли привести к ошибке. Далее на основании этой гипотезы строятся предположения о значениях переменных в предыдущей точке. Мы знаем только о том, что делает программа, но даже не задумываемся о ее внутренней структуре.
Однако когда step into будет входить в вызовы функций и выполнять их строка за строкой, step over выполнит всю функцию, не останавливаясь, и вернет управление после ее выполнения. Команда step over позволяет пропустить функции, если разработчик уверен, что они уже исправлены, или не заинтересован в их отладке в данный момент. Важно, чтобы выдвинутая гипотеза объясняла все проявления ошибки. Если объясняется только их часть, то либо гипотеза неверна, либо ошибок несколько. Выявляет компоновщик (редактор связей) при объединении модулей программы.

Неправильные дефекты — это те дефекты, которые удовлетворяют требованиям, но не должным образом. Это означает, что хотя функциональность достигается в соответствии с требованиями, но не соответствует ожиданиям пользователя. Ошибки совместимости можно исправить, выполнение тестирования совместимости. Ошибки, связанные с удобством использования, можно исправить, выполнив тестирование удобства использования. Функциональные ошибки можно исправить, выполнив функциональное тестирование.
В таких случаях инструменты и методы отладки приходят на помощь. Они позволяют программистам быстро выявлять и исправлять проблемы, что улучшает как качество программного обеспечения, так и опыт пользователей. Отладка (Debugging) играет фундаментальную роль в мире разработки программного обеспечения. Этот процесс, направленный на выявление, анализ и устранение ошибок в коде, является неотъемлемой частью создания надежных и эффективных приложений. От самых маленьких проектов до крупных программных систем, отладка остается ключевой деятельностью для разработчиков.
Кроме того, это также помогает определить потенциальные области улучшения в процессе разработки программного обеспечения, что может помочь предотвратить появление подобных дефектов в будущих выпусках. Ошибки производительности — это дефекты, влияющие на производительность программного обеспечения. Это может включать в себя такие вещи, как скорость программного обеспечения, объем используемой памяти или количество потребляемых ресурсов.
Вам нужно начать копать в алгоритмическом уровне, чтобы сузить область поиска такой ошибки. Любая ошибка в вашем коде — это маркер, что вы движетесь в правильном направлении. Опытные программисты знают об этом, поэтому к ошибкам относятся спокойно. Молодые программисты считают, что наличие ошибок в коде — это показатель его низкого качества, поэтому их не любят. От ошибок не застрахован никто, поэтому даже самые опытные программисты с многолетним стажем работы порой допускают ошибки.
А кто делает все эти приложения, которыми мы пользуемся каждый день? В этой статье мы расскажем о том, кто они такие и что делают. В мире, где технологии развиваются быстрее, чем новые слова появляются в слэнге подростков, выбор правильного курса программирования для вашего ребенка может стать настоящим испытанием. Сегодня мы погрузимся в лабиринты кода и алгоритмов, чтобы помо… За каждой готовой программой стоит работа множества специалистов — разработчиков, тестировщиков, аналитиков, сетевых менеджеров. Но, например, корпоративное ПО может разрабатываться в течение длительного времени, а дорабатываться годами.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.